What is the importance of WebP images for your website?
Website speed directly impacts SEO ranking as fast-loading websites will have high a better user experience which finally leads to higher conversion rates. Since the major content of websites is images, the image size directly impacts the loading time of pages. To optimize website speed the images should be smaller in size but also the quality of images should not be compromised. WebP format has been developed by Google to reduce the size of images without compromising on the image quality so that they can be stored and transferred over the network efficiently.
What is the WEBP format?
WebP is an image file format that has been developed by Google in the year 2010 for lossy compressed true-color graphics on the web that may produce images with significantly low file sizes as compared to JPEG. However, in the year 2011, Google announced a new lossless compression mode to support transparency (alpha channel) in both lossless and lossy modes resulting in conversion from PNG to WebP with up to 45% reduction in file size.
Today almost all modern browsers support WebP. The details related to browser compatibility wrt WEBP can be found here. Today WEBP supports both lossy and lossless compression, as well as animation and alpha transparency. They have been found to have better compression than well know image formats like JPEG, PNG, and GIFs.
Reference caniuse.com: Support of WebP on different browsers
Comparison between PNGs, JPEGs, and WEBP
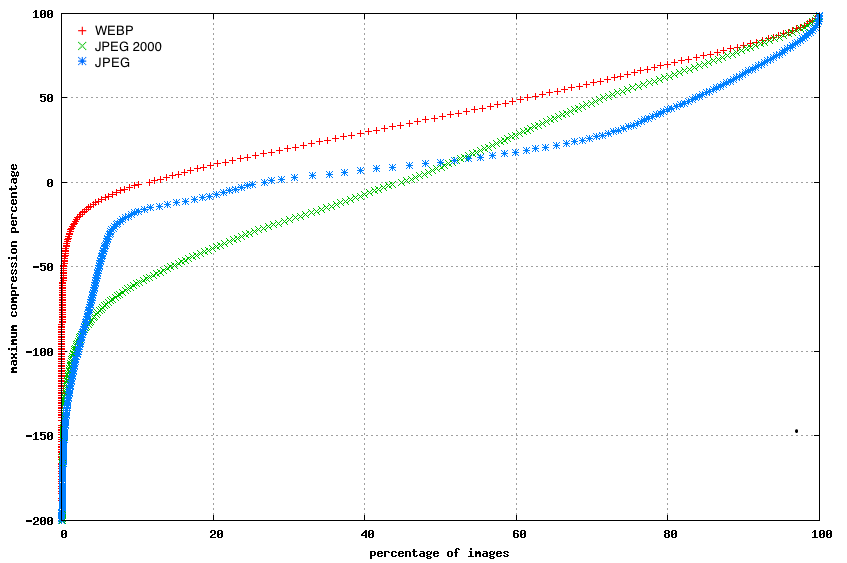
A comparative study has been done in September 2010 by Google the details of which can be found here. The study was done by the WebP team which was based on a random set of 1 million images. The main objective of the study was to compare the widely used image compression methods such as JPEGs, PNGs, and GIFs with WEBP, and to analyze the trade-offs between image sizes and compression.

Reference Google Developers: Comparative study of WebP, JPEG, and JPEG 2000, September 2010
The study proved that WebP compression provided much better file size reduction as compared to other file formats without compromising the quality of the image. The red line in the above image shows the percentage of achieved image compression in WEBP format.
According to Google’s measurements in November 2011, a conversion from PNG to WebP resulted in a 45% reduction in file size when starting with PNGs found on the web, and a 28% reduction compared to PNGs.
Because of these features provided by the WebP format, it has now become a standard practice to use WebP images on websites. Besides improving the website speed it also saves the disk storage cost and also network transfer costs – including CDN’s storage and delivery cost (if images are served from CDN) or outgoing bandwidth cost.
How to convert your images into WEBP
RgbKit provides free online WEBP conversion tools for batch conversion of multiple images into WEBP format. The whole process is very simple and easy to use and be accessed here.
The process of conversion is a three-step process of uploading the images, pressing the convert button for initiating the conversion process, and then downloading the converted WEBP images as a zip file. Currently, RGBKit provides WEBP conversion for well-known and widely used image formats such as PNG, JPG, and TIFF. The best part is you can process multiple images at a time and the functionality is free to use.
Some suggestions
Since every technology has some pros and cons WebP file format also comes with some disadvantages listed below:
- Currently, not all web browsers are compatible with the WebP format like some older versions of Safari and Internet Explorer.
- An animated WebP image requires higher CPU usage than a GIF image does, for both lossy and lossless compression.
- Being a recent technology not all image editing software of systems may have the capability to process WebPs.
So apart from using WEBP as your first choice for website content, it is a good practice to use a JPG alternative as a failover to WEBP images for the browsers that do not support them. If that also seems to be extra work a notification or message on old browsers for using a different browser or using some specific browsers for compatibility issues would be a nice idea.