Why compress images for your website?
What is image compression?
A digital image produced from mobile phones or a digital camera aims to preserve as much information as possible and is in the form of a “raw file” and therefore is very large in size. This provides a lot of flexibility in editing images using image editing software like PhotoShop.
All images typically contain a huge amount of useless redundant details. The objective of image compression is to reduce redundant information present in this large-size image in order to save storage space and communication bandwidth with very little impact on image quality. This process however requires CPU and some computing time to process the images.

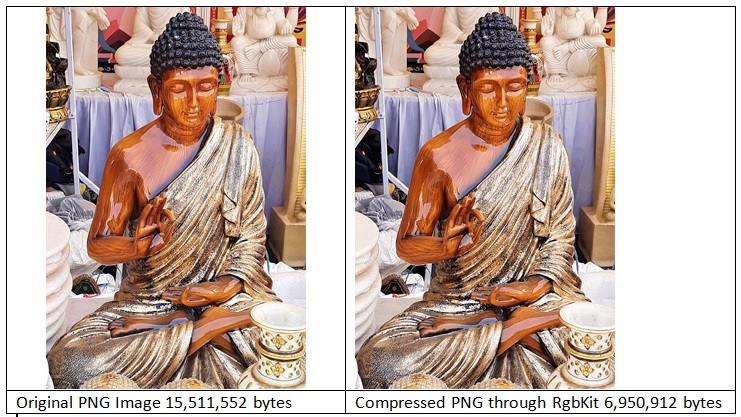
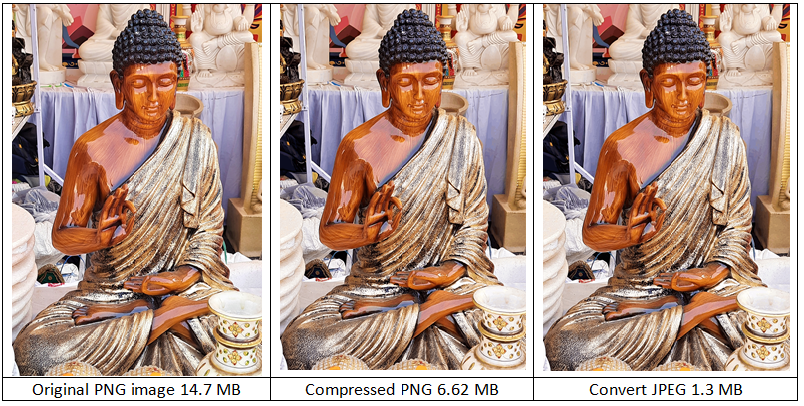
In the above example, an original PNG image which is around 14.7 MB in size gets reduced using the RBGKit compressor. The output image is of size 6.62 MB which is more than 55 percent compression achieved. The original image can be downloaded from here and the compressed image can be downloaded from here. You can compare both images for any change in the quality.
Types of Compression Techniques
Image compression may be “lossless image compression” in which its quality remains the same and every bit of data remains intact after the image is uncompressed. An example of lossless image compression is PNG, in which all of the details present in the original images are replicated and therefore there is no loss of information.
The other form of image compression is “lossy image compression” in which the redundant information of the image file is removed resulting in permanent loss of data. The overall process minimizes the number of bits required to represent an image. An example of “lossy image compression” is JPEG compression, in which some of the details present in the photo like similar shades of color may be removed.
You can find a detailed comparison between the two types of compressions discussed above here.
Why image compression is Required?
A significant part of the content present on a website comprises images and therefore the amount of data being served by a website is directly correlated with the size of the images used in the website. The compressed images will have a very less storage size and will take up less space and therefore directory impacts the website speed. The compressed photos can therefore make the loading of the website page speed faster which directly impacts user visits to the website.
Another reason why image compression is important is that it takes up less storage space. So one requires less hosting space, hard drives, or cloud storage plans. Consider the scenario where multiple backups are taken by the server administrators of a website to serve the images from multiple locations or for data recovery in cases of system crashes.
So the image compression process will save storage costs and output bandwidth costs used to deliver the content. This overall directly impact the infrastructure cost, website maintenance issues related to backups and data recovery, and finally website loading time.
How to reduce image size?
RgbKit provides an online solution to compress your images that are easy to use and doesn’t require any specific software installations. The whole process allows compressing images in a batch that is one can process multiple images at a single point in time.
There are different ways to reduce image size. First, you can convert your images into WebP format. WebP is an image file format developed by Google and intended as a replacement for JPEG, PNG, and GIF file formats. Google has developed WebP to be able to create smaller and better-looking images that can help make the web faster. WebP typically achieves an average of 30% more compression than JPEG and JPEG 2000, without loss of image quality. Most of the current browsers support the display of WebP files, however, there are still some the browsers like some old versions of Safari and Internet Explorer that do not support WebP. A detailed article about WebP can be found here. Some top-used image formats can be converted to WebP using RgbKits free online tool that can be accessed here.
The other option to reduce the file size is to use an image compressor. RgbKit provides a PNG compressor tool that may process multiple PNG files simultaneously and can provide a high amount of file compression without compromising image quality.

In the above example, an original PNG image which is around 14.7 MB in size gets reduced using the RBGKit compressor. The compressed image is then converted into JPEG format using RBGKit JPEG converter that can is free for use and can be accessed here. The final output image is of size 1.3 MB and if we compare it to the original PNG image of size 14.7 MB there is a reduction of 91% in size. The original image can be downloaded from here, the compressed PNG image can be downloaded from here. and the compressed JPG image can be downloaded from here. You can compare all the images for any change in the quality.
Alternatively, you can also convert PNG to JPEG format using RBGKit JPEG converter and you will get the same result. Actually, during the conversion process from PNG to JPEG, you are actually executing a lossy compression on the image.
In the above example of a PNG image, you can use the RGBKit tool to compress PNG for getting small-sized PNG images or the PNG to JPEG format conversion tool for getting JPEG format images as per the requirement of the project. Remember while converting PNG to JPEG the alpha transparency in the image will get lost.